Die Herausforderung in der Entwicklung ist aus meiner Sicht über den kompletten Lebenszeitraum einer Software eine hohe Code Qualität zu erreichen. Code Qualität wird beispielsweise durch fehlerfreien, also durch getesteten Code, erreicht und auch durch ein einheitliches und leserliches Code Bild. Für C#-Projekte findet sich in github ein Projekt zum Thema Code Formatierung. Mit Hilfe dieses Tools kann ich den Code auf einen bestimmten Style testen und formatieren. Mein Ziel ist diese Überprüfung mit Hilfe von GitLab CI/CD zu automatisieren. Wenn ich also vergesse den Code korrekt zu formatieren, dann bekomme ich zeitnah eine Rückmeldung und kann die Formatierungsfehler beheben.
Voraussetzung
Für diesen kurzen Einblick in die Überprüfung von Code Style mit Hilfe von CI/CD Pipelines in GitLab benötige ich ein C#- Projekt in GitLab. Zusätzlich brauche ich einen eingerichteten GitLab Runner als shared Runner oder ein Runner speziell für mein Projekt. Wie ich einen GitLab Runner einrichte, habe ich in vergangenen Blog Beiträgen schon erläutert (unter YunoHost, auf einer Synology NAS und unter Linux).
Ich klone also mein GitLab Repository und öffne es in Visual Studio. Jetzt kann ich mit der Einrichtung für die Code Style Überprüfung loslegen.
Vorbereitung
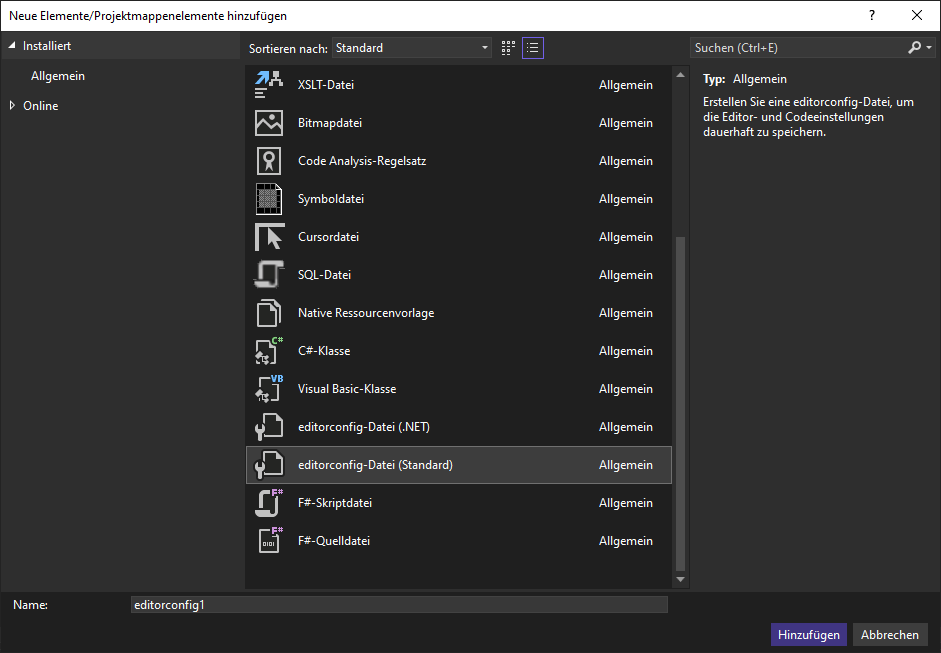
Als erstes benötige ich eine Konfigurationsdatei für den Style. Dazu wird in .NET eine .editorconfig-Datei angelegt und verwendet. In Visual Studio gehe ich dazu auf das Hauptverzeichnis meiner Projektmappe und füge ein neues Element hinzu. Ich wähle in dem Fenster die editorconfig-Datei (Standard) aus und füge die Datei hinzu. In dieser Datei sind ein paar wenige Regeln festgelegt. Alternativ kann ich mir auch die Code Style Regeln von Microsoft kopieren.
Als nächstes möchte ich den Code Style lokal testen und neu formatieren. In Visual Studio mache ich ein neues Terminal auf. Alternativ kann ich auch beispielsweise die PowerShell Konsole öffnen und muss dann in mein Projekt navigieren. Ich bevorzuge das Terminal in Visual Studio. Mit dem folgenden Befehl kann ich testen, ob mein Code entsprechend meiner Richtlinien formatiert ist und das Ergebnis wird auf der Konsole angezeigt und zusätzlich in einer Datei format.json im Hauptverzeichnis abgespeichert.
dotnet format -v diag --verify-no-changes --report format.jsonWenn mir Fehler angezeigt werden, kann ich alle Fehler einzeln korrigieren oder ich starte den folgenden Befehl und die Formatierung des Codes erfolgt automatisch.
dotnet format -v diagDie Änderungen pushe ich in mein git-Repository.
CI/CD Konfiguration anlegen
Für die Nutzung der CI/CD Pipeline lege ich im Hauptverzeichnis des Projekts eine .gitlab-ci.yml Datei an. In dieser Datei konfiguriere ich die Pipeline für die Überprüfung des Code Styles.
image: mcr.microsoft.com/dotnet/sdk:6.0
stages:
- test
dotnet-format-test:
stage: test
before_script:
- dotnet tool install -g dotnet-format --version "6.*" --add-source https://pkgs.dev.azure.com/dnceng/public/_packaging/dotnet6/nuget/v3/index.json
script:
- dotnet format -v diag --verify-no-changes --report format.json
artifacts:
when: on_failure
paths:
- format.json
tags:
- .NET6
- DockerIch möchte auf die wichtigen Punkte der Datei eingehen. Bevor ich die Formatierung testen kann, muss ich das dotnet-format Tool in meinem genutzten Docker installieren. Das passiert in Zeile neun für .NET6.
In Zeile elf überprüfe ich den Code Style. Im Fehlerfall speichere ich die Datei format.json ab. Das wird im Abschnitt artifacts (Zeile 12-15) definiert.
Ich gebe in Zeile 17 und 18 noch Tags an, damit der richtige GitLab Runner verwendet wird.
CI/CD Pipeline testen
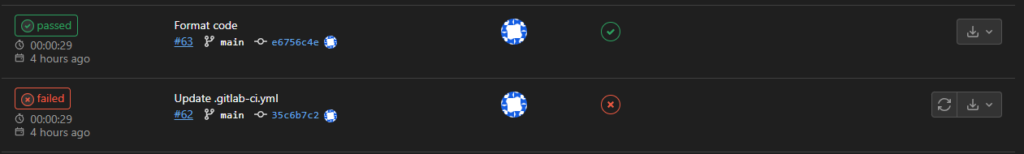
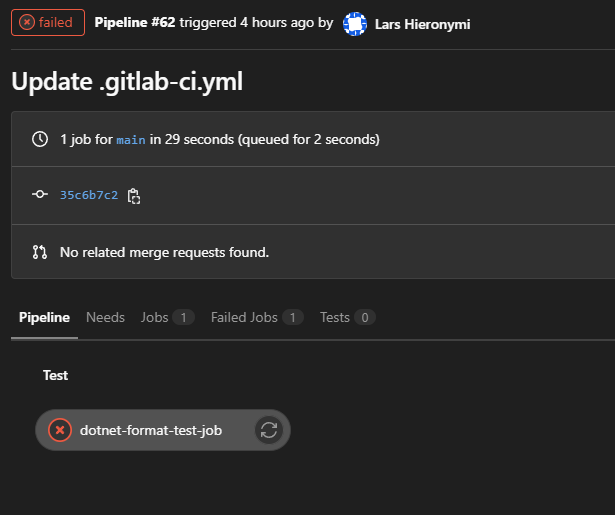
Jetzt ist es an der Zeit die Pipeline zu testen. Ich muss jetzt, falls noch nicht geschehen, die zusätzlichen Dateien (.editorconfig und .gitlab-ci.yml) in mein GitLab Repository laden (pushen). In meinem Projekt finde ich unter CI/CD>Piplines den Status der gestarteten Piplines.
Ich kann eine Pipeline auswählen und sehe dann die einzelnen Jobs der Pipeline.

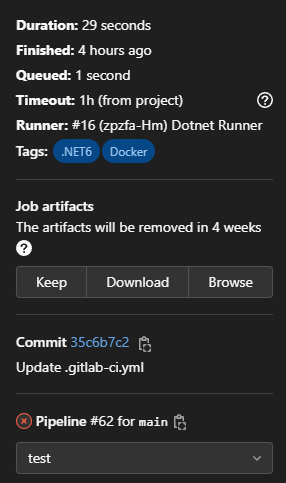
Im Fehlerfall finde ich auf der rechten Seite im Abschnitt Job artifacts ein Button zum Herunterladen der format.json Datei.

Die Fehler werden in der Datei entsprechend abgespeichert.
[
{
"DocumentId": {
"ProjectId": {
"Id": "77eaead7-7db0-42c7-a826-2299c68e6138"
},
"Id": "b310234a-6d78-44d3-9146-92fe032591d7"
},
"FileName": "WeatherForecast.cs",
"FilePath": "/builds/blog/code-style/CodeStyle/Data/WeatherForecast.cs",
"FileChanges": [
{
"LineNumber": 5,
"CharNumber": 9,
"DiagnosticId": "WHITESPACE",
"FormatDescription": "Fix whitespace formatting. Delete 4 characters."
}
]
}
]Tipps & Tricks
Es können auch mehrere editorconfig-Dateien existieren. Dies kann Sinnvoll sein, wenn ich in unterschiedlichen Projekten unterschiedliche Code Styles benötige. Dann kann ich in den Unterordnern eine zusätzliche editorconfig-Datei anlegen. Wenn ich die Code Style Prüfung aus dem Hauptverzeichnis starte, wird für die jeweiligen Unterverzeichnisse immer die richtige editorconfig-Datei ausgewählt.